margin
(ウェブ)
【まーじん】
CSSのプロパティの一つ。
そのボックスのマージン領域の幅を指定するプロパティ。
指定出来る値は
<margin-width>{1,4} | inheritなお<margin-width>に指定出来る値は
<length> | <percentage> | auto
の3つ。
指定の例
h1 {margin: 1em;} /* 上下左右 */
h2 {margin: 1em 2em;} /* 上下, 左右 */
h3 {margin: 1em 2em 3em;} /* 上, 左右, 下 */
h4 {margin: 1em 2em 3em 4em;} /* 上, 右, 下, 左 */
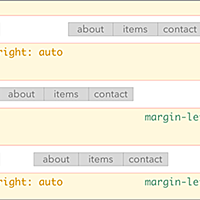
h5 {margin: 1em auto;} /* 上下方向に1em, 左右方向は中央寄せ */
注意
垂直方向のみに起きる、マージンの相殺に注意。
<h1>h1</h1> <h2>h2</h2>
というh1とh2が隣接しているhtmlを考える。
CSSで
h1 {
display: block;
margin: 1em 2em 5em;
padding: 0em;
border: 1px solid gray;
float: none;
position: static;
}
h2 {
display: block;
margin: 2em 2em 5em;
padding: 0em;
border: 1px solid gray;
float: none;
position: static;
}と指定する。
この場合、h1とh2の枠線同士の距離は5em+2em=8emでは無く、max(5em,2em)=5emになる。
なお、
h1 { margin: 1em 2em 5em;}
h2 { margin: -2em 2em 5em;}の場合は、5em-2emで3emになる。
また、
h1 { margin: 1em 2em -3em;}
h2 { margin: -2em 2em 5em;}の場合は、min(-3em,-2em)=-3emになる。